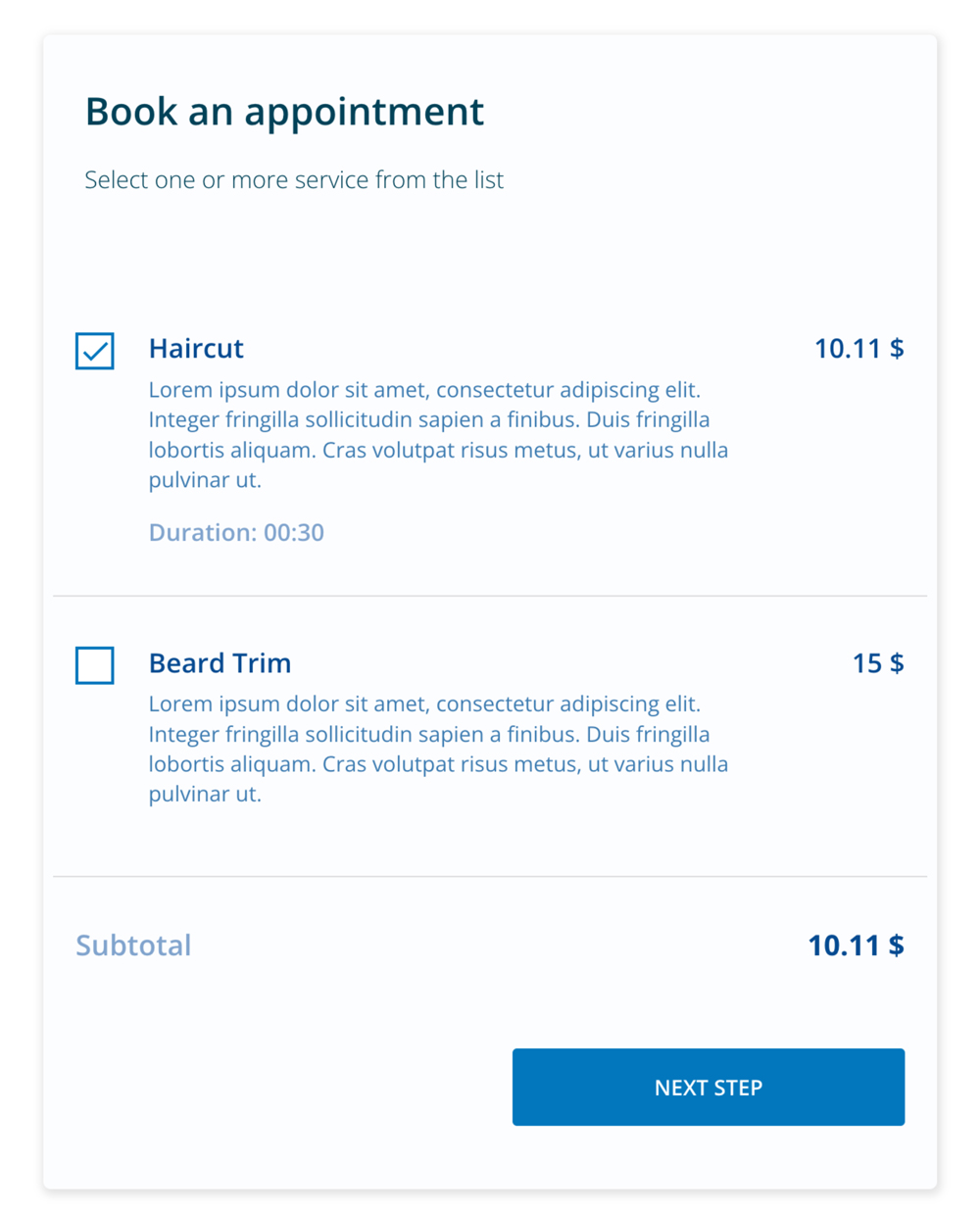
We have prepared a sort of CSS cheat sheet with all the CSS rules that control the main elements of the front-end booking form.
At this link: https://prova.salonbooking.it/
You can see an example of how you could refine the style of the booking form overriding our plugin’s default CSS rules.

Here are the CSS rules that you should use for this purpose:
This CSS rules need to be placed inside your current active theme.
Then you need to prepend each rule with the class that identify the page where the booking form is placed.
Did you made an heavy customization of our booking form? Share it with us! We’ll be happy to feature your project on our website.