One of the most frequently questions we receive from our users is:
“Is it possible to customise the look and feel of the booking form?”, or “How could I modify the CSS of the booking form?”.
So, let’s give you the answers. Yes! you can customise the front-end booking form using your own CSS.
The safest way to do it is to add your Css modifications inside the style.css file of your active child theme.
This way you can override the default css style of our plugin without the risk to loose them in case of plugin updates.
Don’t modify the Css files of the plugin. Furthermore, we will not provide support to modified version of Salon Booking.
Let’s make an example:
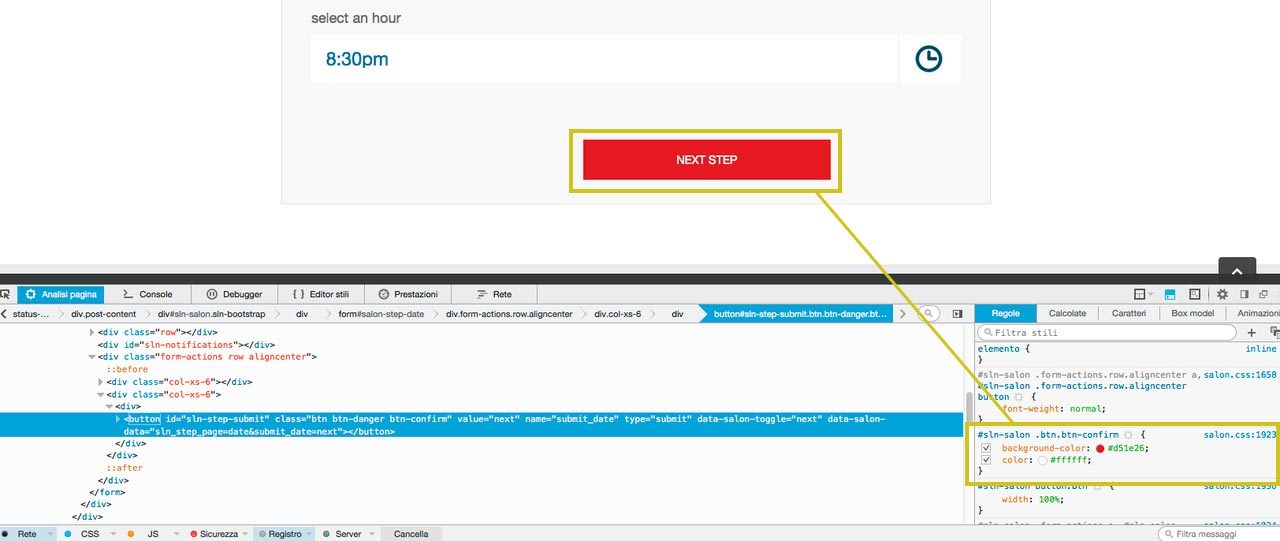
If you want to change the background color of the “Next step” button you can open your browser inspector, select the button element and look for the CSS declaration that control its color.
Look at the screen print.
Then open the style.css of your active child theme and paste the same CSS declaration, in this case:
#sln-salon .btn.btn-confirm{color:#D51E26;}
change the color code
#sln-salon .btn.btn-confirm{ background-color: #98ce4c;}
then save the file and update via ftp.
This is the final result.
Look at the screen print.
Following this example you can modify every element of the booking form in order to better integrate into your website layout.
If you want to share you experience on this issue please comment below. We would be happy to discuss with you.